前一段时间,有消息说:下一代Apple Pencil将支持对现实中的颜色进行取色。
这个功能对于创作者来说可是一大福音啊!
取色工具,能够帮助我们精准地拾取想用的颜色的RGB或者CMYK代码,从而设计出更好的作品。
作为自媒体人,如果想实现更好的排版效果,同样离不开取色工具。
比如青柠学术公众号的封面,以及正文排版用的CSS代码,都运用了大量色彩,只为了更好的阅读体验(特别是浅色模式和深色模式的兼顾)。
设计软件一般都内置拾色器,比如PhotoShop、PowerPoint。
那么,有没有一款取色工具能够随时调用,还能对屏幕的任意位置进行取色呢?
今天的主角色彩助手插件便可以做到。(Mac、Win、Linux均可用)
这个插件集成在uTools中。(通过下文了解uTools👇)
色彩助手 安装
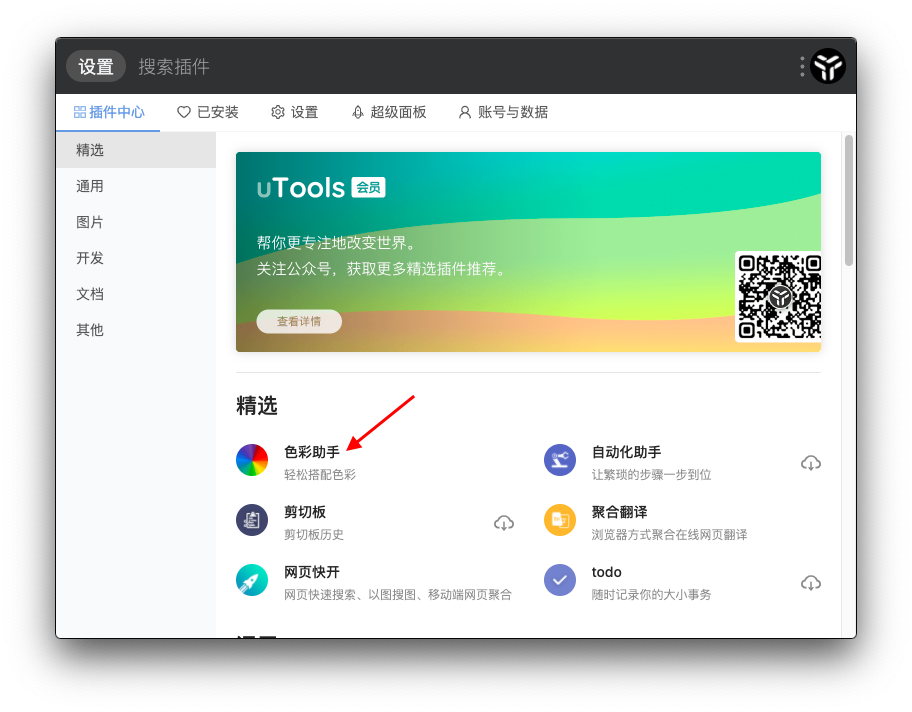
在uTools的插件中心找到色彩助手,并下载安装。

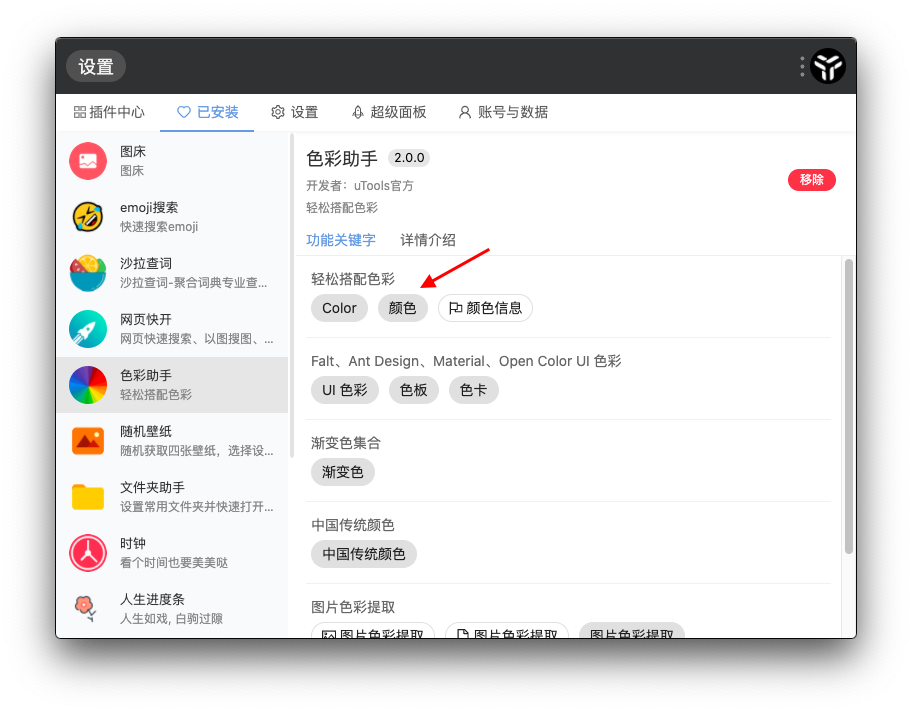
可以看到该插件的功能关键字为颜色。

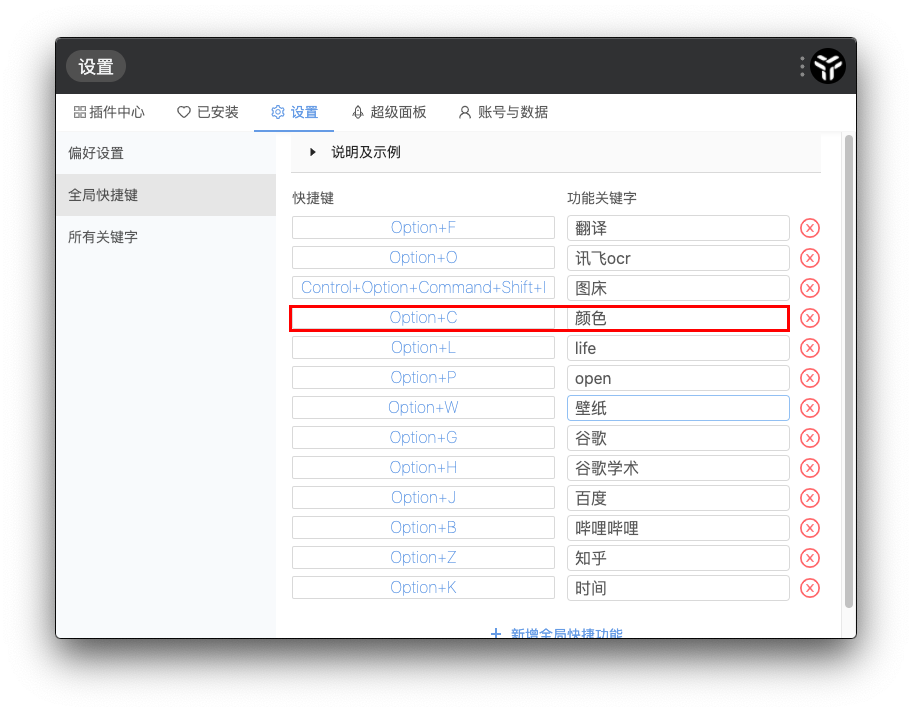
接下来为该插件配置快捷键,我设置的是Option+C,方便记忆。

色彩助手 使用
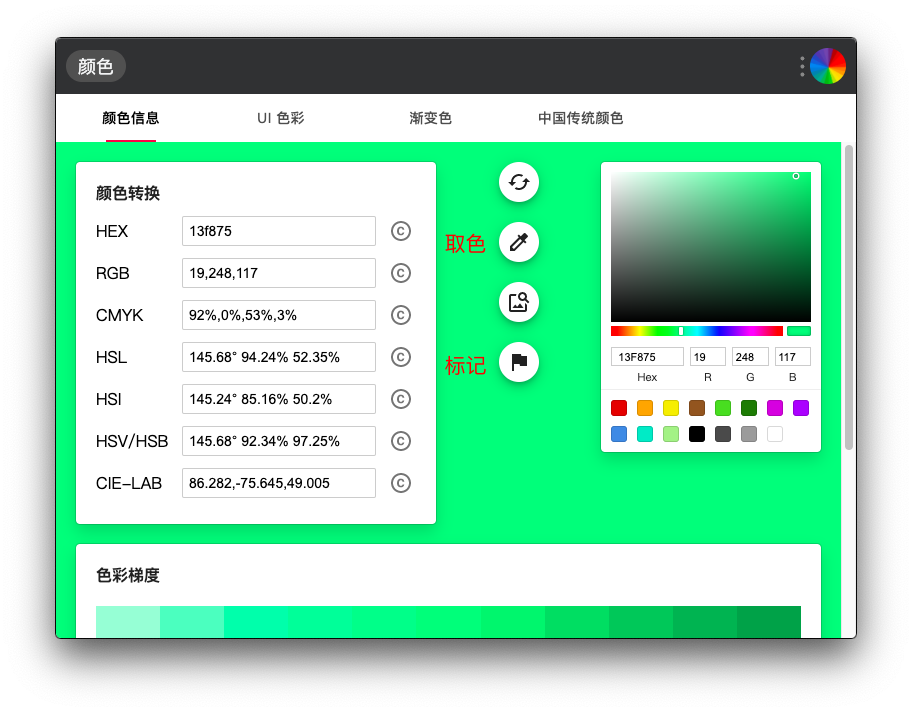
随时随地按下快捷键Option+C,即可调用色彩助手,界面如下。

近期该插件升级了,变得更强大了。
可以看到,在颜色信息标签页中,有一个取色工具,它可以实现对屏幕任意位置的取色。
比如我们在网页上看到一个喜欢的颜色,便可以调用它来取色。
取色完毕后,该色彩对应的各种颜色代码都会显示在颜色转换中,其中RGB、HEX、CMYK较为常用。
点击颜色代码右侧的C即可拷贝该代码,从而粘贴到其他设计软件中使用,比如PowerPoint。
如果特别钟意某个颜色,并想长期使用,可以点击图中的旗子🚩图标,收藏该颜色。
除此之外,其他标签页中的功能也非常使用,一起来看看。
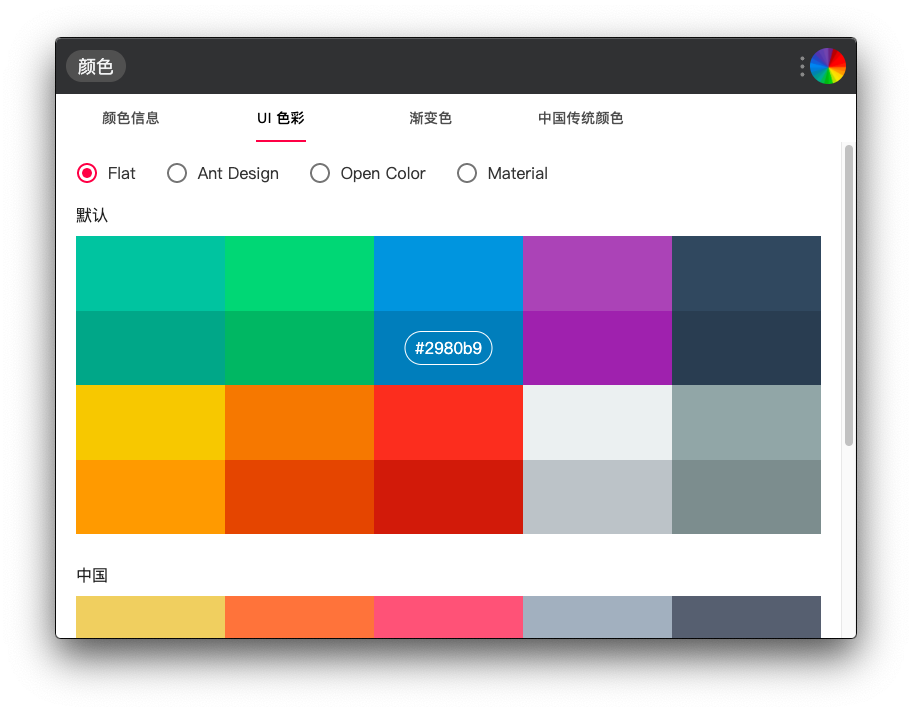
UI色彩中,有很多适用于UI设计的颜色可供选择,点击某个颜色即可自动复制其HEX十六进制代码。

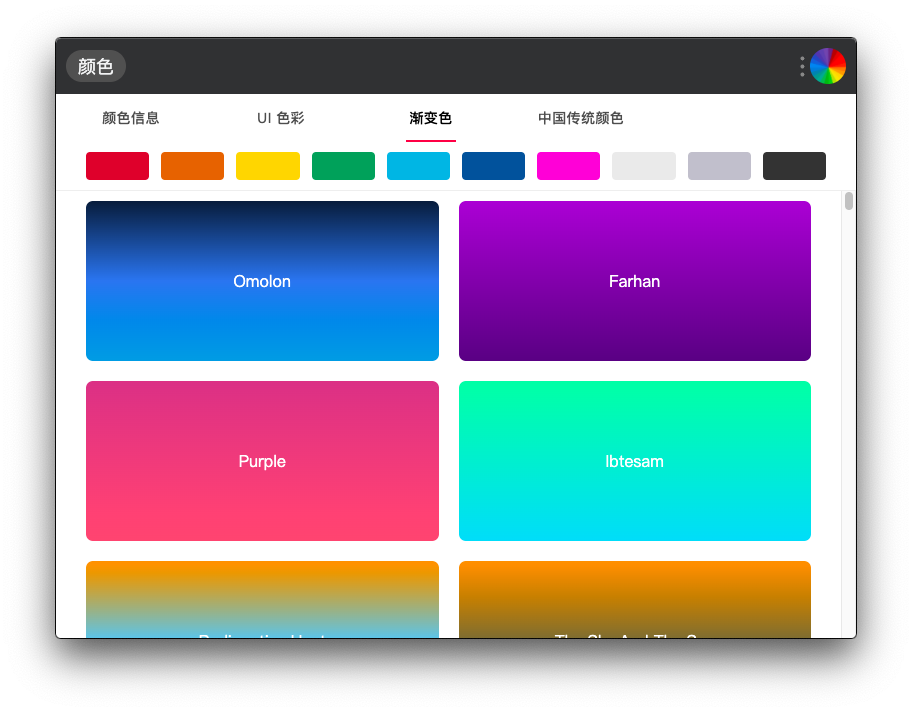
渐变色中,提供了非常丰富的渐变色方案,可以说是设计的绝佳素材。

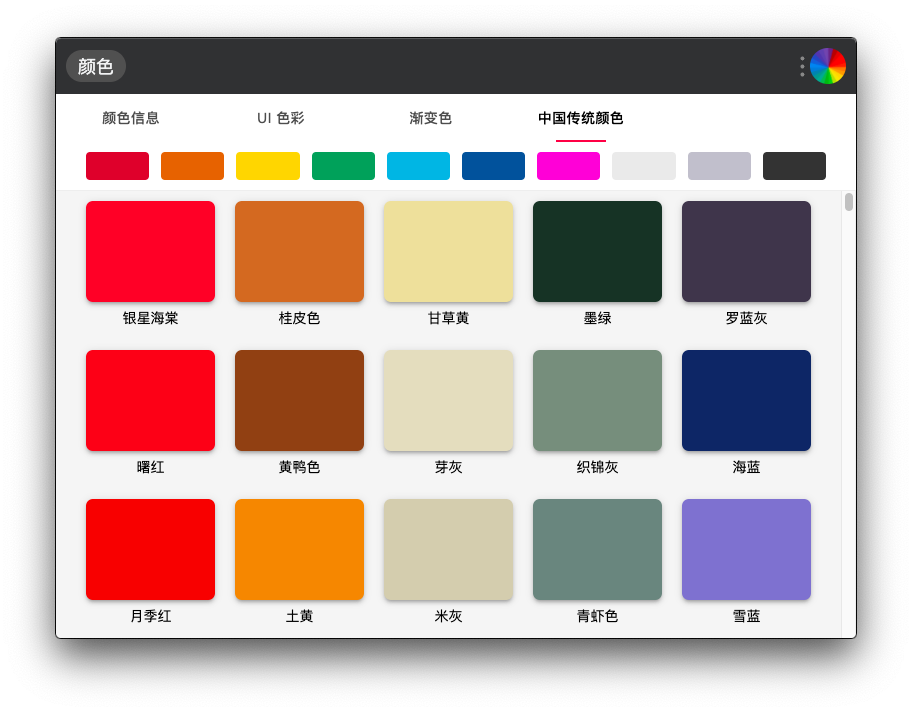
中国传统颜色,就非常有特色了,这里包含了很多有中国风的颜色。

更多用途?
色彩助手插件能发挥用处的地方太多了,甚至在论文写作方面也大有可为!
具体有何用处,我们以后揭晓!